When should you show paddles within a carousel?
Paddles on carousels and when to display them have always been an ongoing topic within the BBC. There are various approaches which may work for some users but not others, and I’d like to propose a solution which often works well for us.
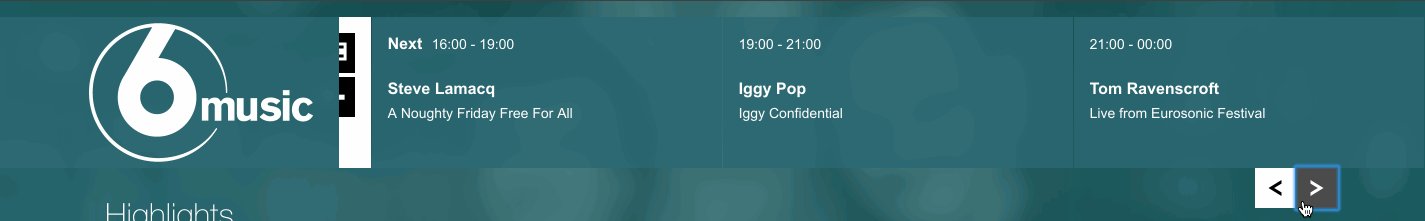
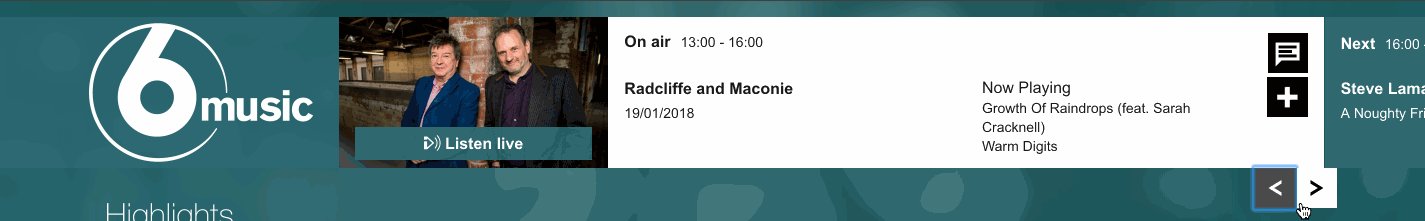
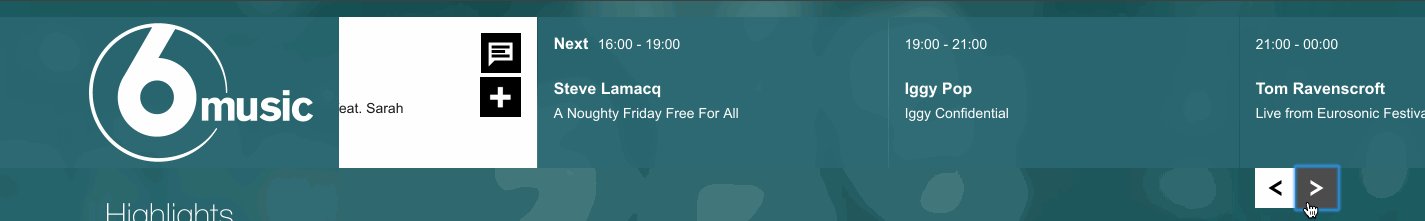
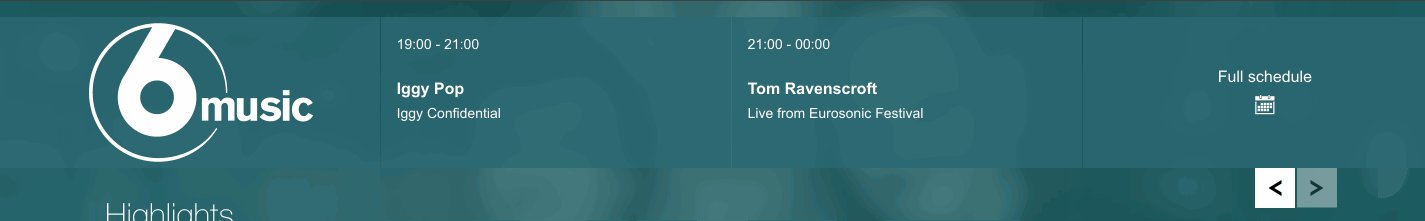
But first.. An example. Below is the 6 Music homepage, we keep the paddles on below the scroll bar and visible at every breakpoint.

“Why do we need the paddles?”
The paddles are needed to enable the user to scroll left and right, if these were removed (and the scrollbar removed) the desktop user would not be able to scroll across the carousel to get more content, because the mouse cannot drag the div.
Mobile/Touch devices don’t need paddles, as touch devices can move the scrollable carousel without needing a scrollbar. This is ideal, because paddles can take up quite a bit of screen-real estate, and mobile devices don’t have much.
“Ok, so if we have a touch device it doesn’t need the paddles because the user can swipe?”
Yes, but the problem arises when trying to detect if a device is touch or not.
Detecting touch has become increasingly complex and no longer recommended. See http://www.stucox.com/blog/you-cant-detect-a-touchscreen/
Basically some devices advertise themselves as touch when they’re not and vice versa. Back in 2014 Chrome switched on touchstart permanently even if the user is on a desktop. This broke many websites at the time. https://bugs.chromium.org/p/chromium/issues/detail?id=392584
There are real world examples within the BBC where sites only showed paddles for non-touch-enabled devices and received complaints from users who’s browser was reporting touch but had a keyboard and mouse. There are also an increasing number of hybrid devices (such as Microsoft Surface) that are designed to be operated with touch OR mouse. A user can switch between both modes at any time so a decision cannot be made in advance..
“So we detect mobile and Desktop via breakpoints instead? If a user is below a certain breakpoint they must be on a touch-enabled mobile device?”
This also has issues, people use keyboard and mice on small screen tablets and these can fall into those lower breakpoints (which would then cause the paddles to disappear).
The Microsoft Surface Pro 2 for example, only has a CSS width of 720, but is used with a keyboard/mouse.
iPads (especially the Pro) can end up with a bigger resolution than some desktop so it doesn’t work the other way either.
Although using breakpoints is an improvement, there would still be a margin of error which users would fall into.
Proposal
The best solution is to only show paddles when a user hovers over the page, this means the user must be using a mouse, and we can safely assume they will need them. If a user is on a mobile device, they won’t need the paddles as their browser will allow them to swipe the carousel. This is also the less technically demanding (and therefore robust) approach. It can be done entirely in CSS with body:hover {display: block} and no other detection logic is required.