Debugging Rust in VSCode
 Debugging Boa on Windows 10 in 2020
Debugging Boa on Windows 10 in 2020
Its been a while since I’ve posted about debugging rust, we’ve come a long way since 2017 and I wanted to do an update on getting set up for Rust Debugging.
Installing Rust and VSCode
The best way to install Rust is via Rustup
You can grab Visual Studio Code from here
You may also need to run rustup component add rust-src if you wish to step into standard library components (mentioned below).
VSCode Extensions
If you’re on MacOS, Linux or Windows then CodeLLDB. Windows users can also use the C/C++ Extension instead if they prefer but for the benefit of this, we will choose CodeLLDB. Regardless of which OS you use I recommend getting Rust Analyzer (RA). It has excellent IDE support for Rust and is being actively developed. If you’ve heard of RLS then Rust Analyzer is a replacement for that (often dubbed RLS 2.0). It is now available on the VSCode Marketplace
Configure VSCode
If you don’t already have a launch.json file you can create one by opening up your menu (Ctrl +shift + p / cmd + shift + p) selecting “Debug: Open launch.json” and select C++ or lldb.
Below is the current configuration from Boa, you can copy and paste this and re-use for your own project.
{
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Launch",
"args": [],
"program": "${workspaceFolder}/target/debug/boa",
"windows": {
"program": "${workspaceFolder}/target/debug/boa.exe"
},
"cwd": "${workspaceFolder}",
"stopOnEntry": false,
"sourceLanguages": ["rust"],
"sourceMap": {
"/rustc/*": "${env:HOME}/.rustup/toolchains/stable-x86_64-apple-darwin/lib/rustlib/src/rust"
}
},
{
"name": "(Windows) Launch",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceFolder}/target/debug/boa.exe",
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"sourceFileMap": {
"/rustc/5e1a799842ba6ed4a57e91f7ab9435947482f7d8": "${env:USERPROFILE}/.rustup/toolchains/stable-x86_64-pc-windows-msvc/lib/rustlib/src/rust"
},
"symbolSearchPath": "https://msdl.microsoft.com/download/symbols",
"environment": []
}
]
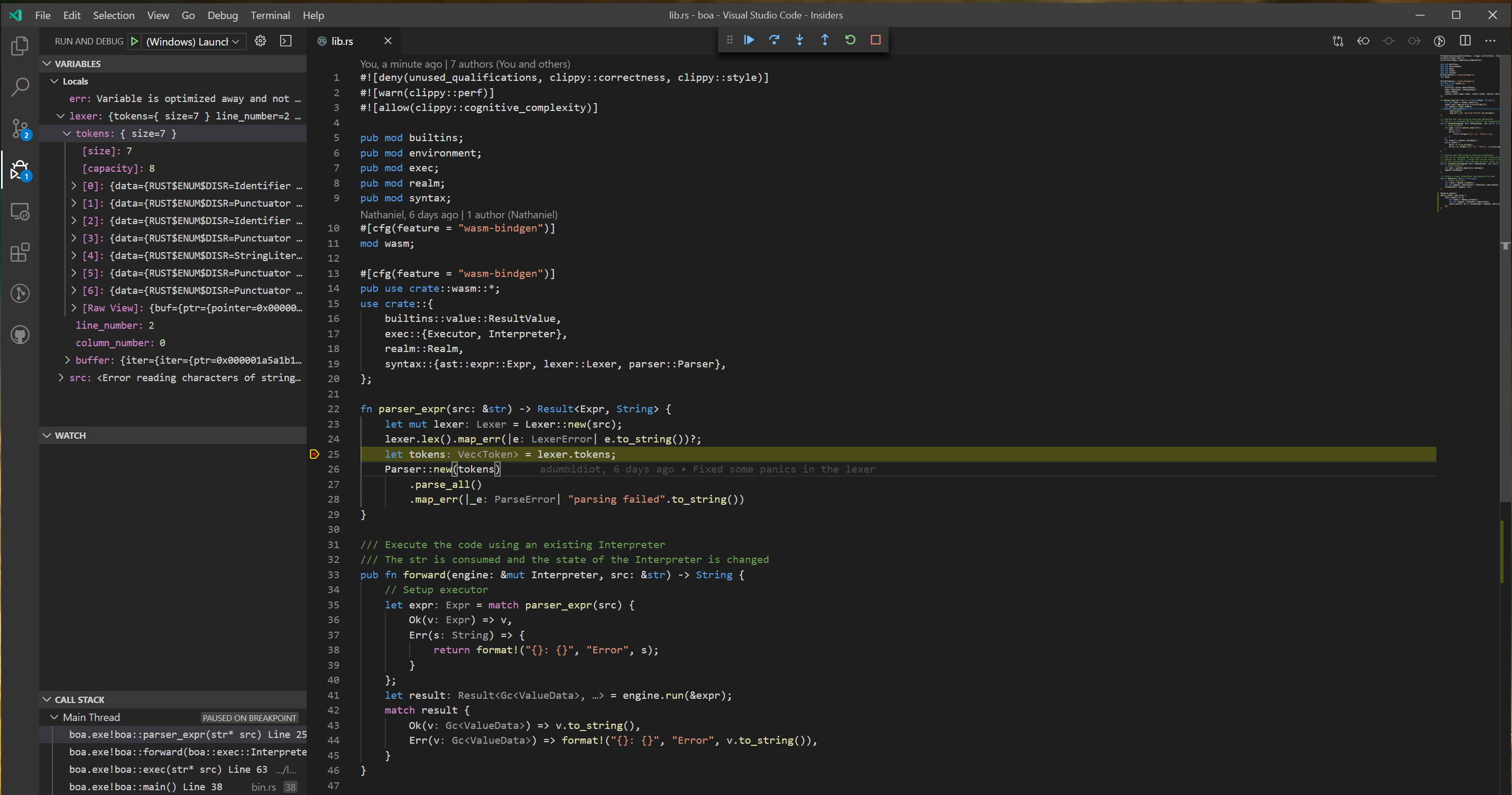
}Using the Dev Container
Some users prefer to do their development inside the VSCode Dev Container builds. One reason for using a dev container is because the C++ debugger is a bit more aggressive at optimizing away variables whilst the lldb debugger is much better.
Stepping into the Rust Std library
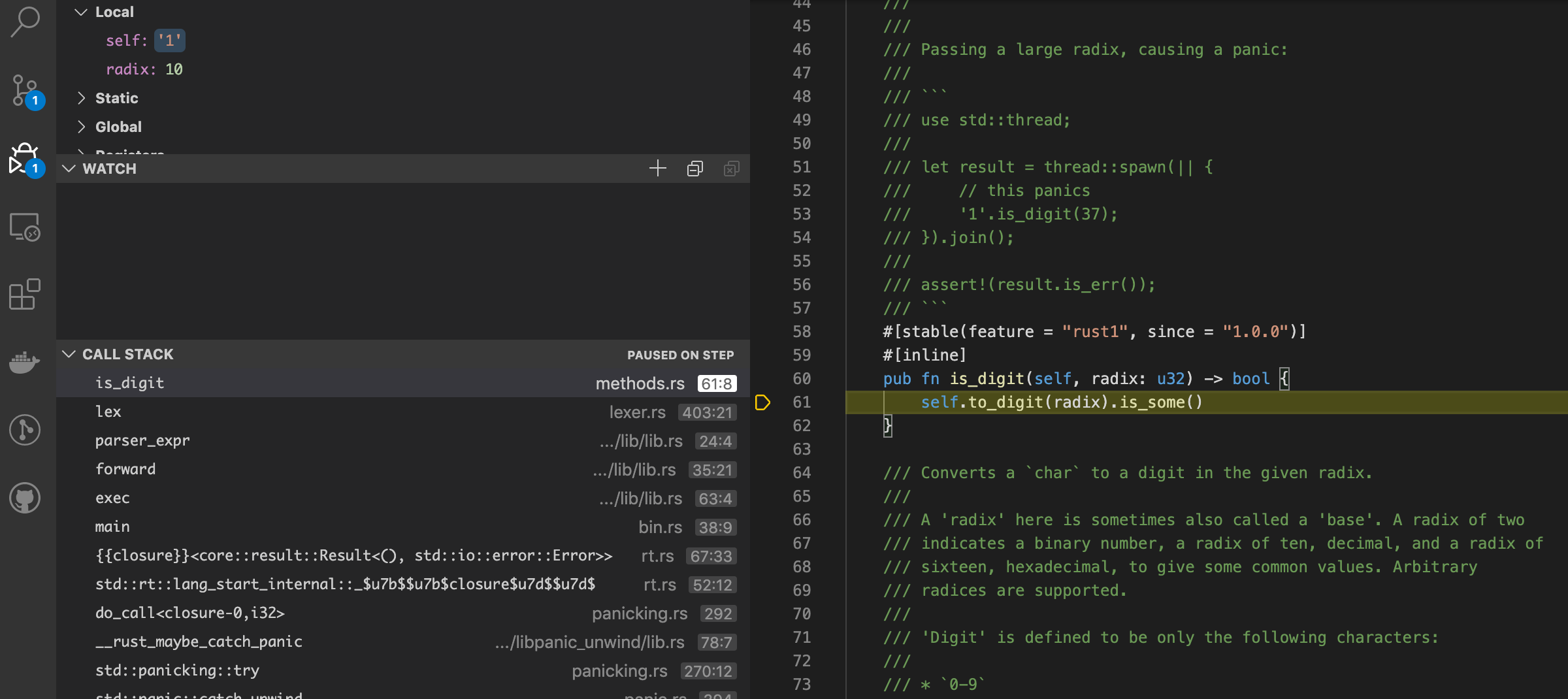
 Stepping into is_digit from the standard library
Stepping into is_digit from the standard library
If you wish to step into the Rust standard library code (and some do for curiosity or to help debug a deeper problem) you can do this with sourceFileMap. With CodeLLDB you could use a wildcard (/rustc/*) but that feature has since broke, see tracking issues at the bottom.
On the C/C++ extension this isn’t possible without updating the string each time you update your toolchain. This is because the long string you see after /rustc/[here] depends on the exact toolchain you have installed, so every time you update the toolchain this string will change.
You can find out the string by stepping into a native function and copying the “source location”. It will look something like this:
; id = {0x00000180}, range = [0x0000000100002760-0x00000001000027b0), name="_$LT$alloc
; Source location: /rustc/9fda7c2237db910e41d6a712e9a2139b352e558b/src/liballoc/vec.rs
100002760: 55 pushq %rbp
100002761: 48 89 E5 movq %rsp, %rbp
100002764: 48 83 EC 20 subq $0x20, %rsp
Variable is optimized away and not available.
I’m sure you’ve seen this, it can be quite frustrating. Remember, you do get a bit more info using LLDB so consider using that.
There is an initiative to move debug builds to run on Cranelift.
One of the outcomes from this is better handling of Rust variables during debug builds and not optimizing away everything. I think this is the way forward, especially as LLDB will only get us so far
Personally, what would be amazing is if the Rust Analyzer VSCode extension could eventually hook into Cranelift for debugging in the future to make life as easy as possible. Wishful thinking? Maybe.
Tracking Issues (things to keep an eye on):
- https://github.com/microsoft/vscode-cpptools/issues/3022 – Glob Support in the C/C++ plugin.
- https://github.com/bjorn3/rustc_codegen_cranelift/issues/166 – This is Cranelift’s debug tracking issue. If you’re interested in better debugging user experience this is an issue to watch.
- https://github.com/rust-lang/rust/issues/48168 – Ship a custom LLDB with Rust support
https://github.com/rust-analyzer/rust-analyzer/issues/2013 – Rust Analyzer being available on the marketplace- https://github.com/vadimcn/vscode-lldb/issues/264 – Glob support has stopped working
View discussion on Reddit