Chromium adds initiator blackboxing
I don’t know about you, but I’ve been in situations where modules or random scripts get loaded into the page and i’m not sure what brought them in.
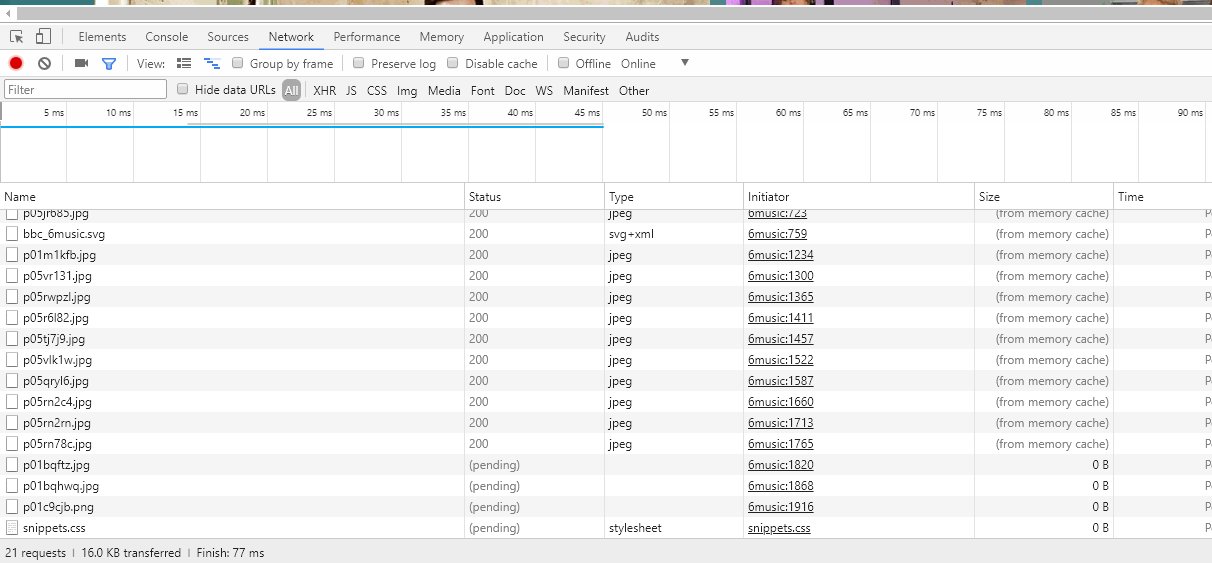
My first step is to open up Dev Tools and check the networks panel, then look at the initiator column. If you haven’t seen this column before it’s a great way to see what the dependencies are for scripts, or what originally initiated the download of an asset such as a CSS or JS file. You can find more out about the initiator column here.
Unfortunately it’s not always our own scripts that are doing the downloading, it can be jQuery, axios, requireJS or some other utility etc.
It’s most likely you’re using a library to handle your dependency management on the front end, and that can mask the real initiator in the network panel.

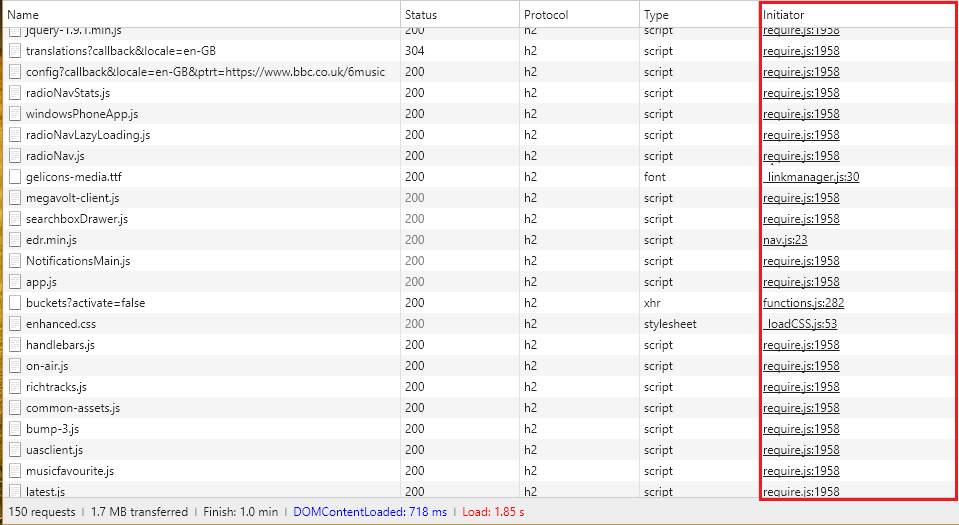
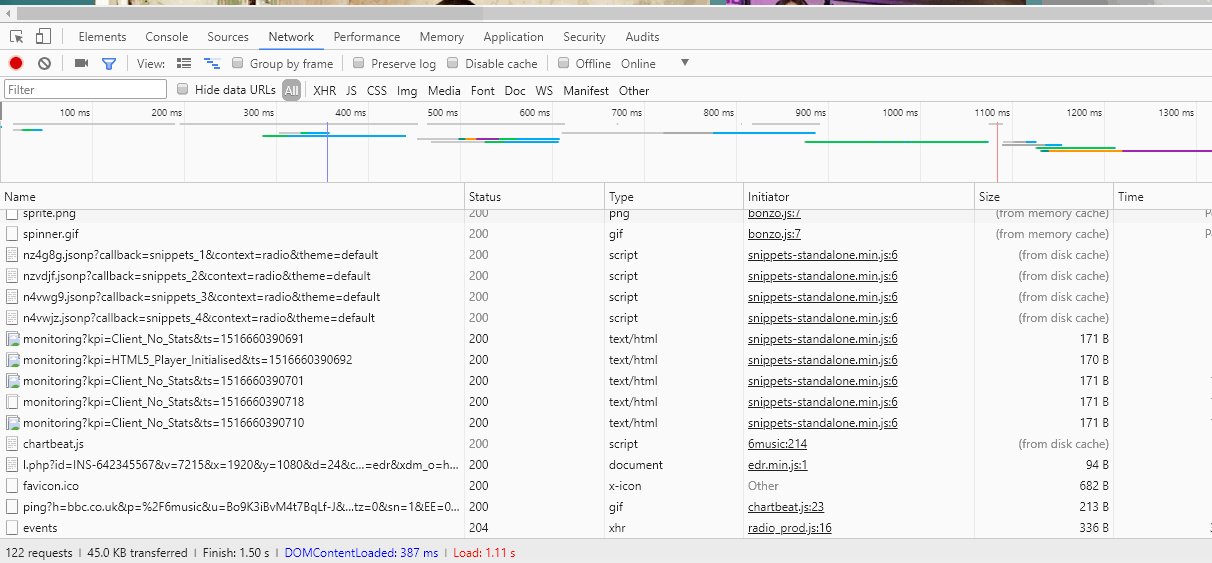
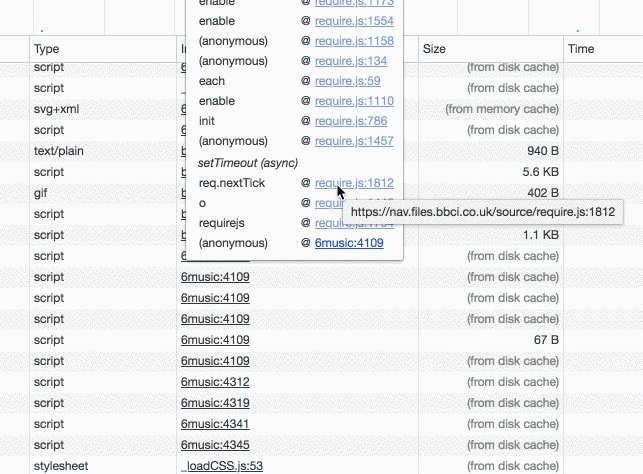
Here is an example looking at BBC’s Radio 6 Music’s page. The problem here is obvious, most scripts were pulled in by requireJS.
The BBC makes good use of require to handle asynchronous dependencies, but it can be unhelpful to know the real module doing the initiating. What makes debugging this harder is that requireJS doesn’t expose its dependency tree (because it doesn’t have one), so it’s not possible for me to see what required what else without going through each module and viewing the source.
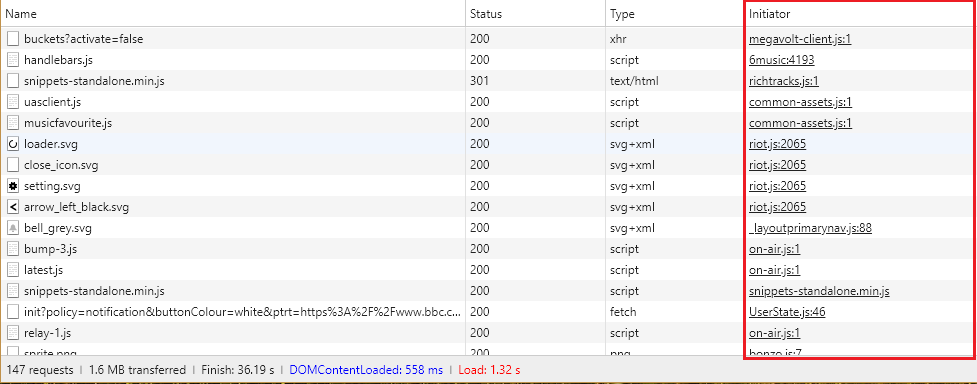
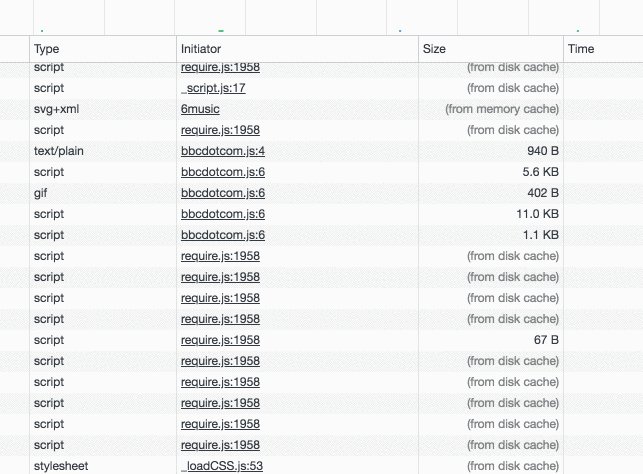
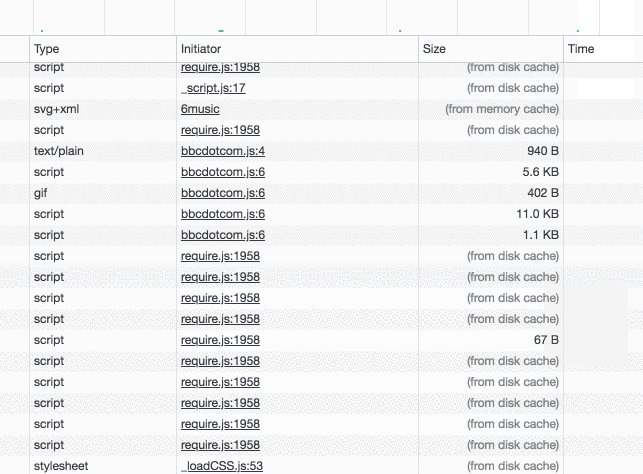
Thanks to work from the Chromium team blackboxed scripts will also be removed from the initiator tab. This means the library will be removed from the call stack and the next script above (or below depending on how you visualise it) will be shown instead. Our previous example now looks like this.

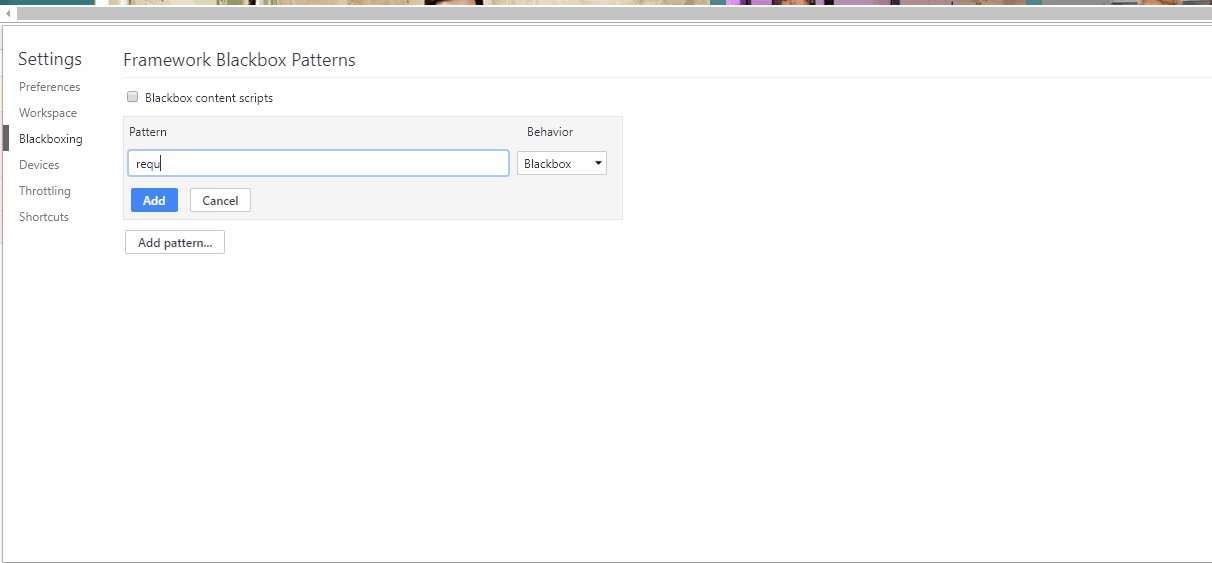
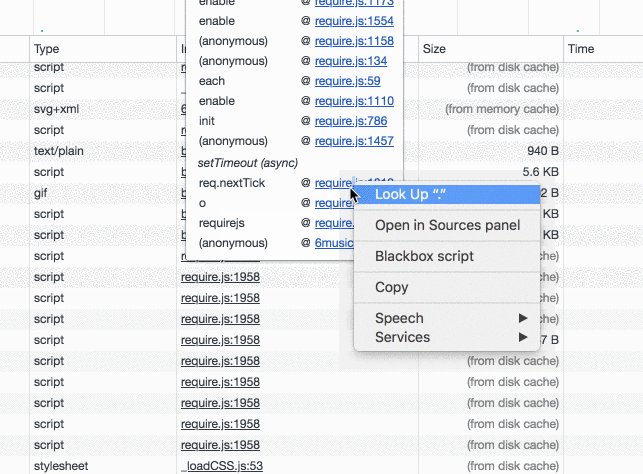
Here is a gif showing how to enable this feature (this was taken on Chrome Canary 66.0.3328.0)

Blackboxing can also be enabled directly from the Networks Tab, thanks @Aleksey!

When?
This feature has been added to Chrome Canary, and should be available in Chrome v66
It has an estimated release date of April 17th